由于上面一个项目使用的是ASP.NET4.0 MVC3.0,在招人的时候发现很多人有听说过MVC,但是却是没用过,对MVC也只是一知半解,最近想给团队成员做一个系统的解说,让大家都可以学习一 下ASP.NET MVC3.0。但是由于前两天安装了Windows8和VS11,所以写些关于ASP.NET 4.5和MVC4.0的一些东东,顺便复习一下MVC3.0。这里涉及的有些东西都是MVC3.0的,有些会和MVC4.0进行对照,由于我也是刚刚接触 ASP.NET MVC4.0对于它的改进也不甚了解,如果错误欢迎批评指正。同时也希望大家共同进步,最主要的是我的团队成员能够更多的理解ASP.NET MVC3.0或MVC4.0的开发。
首先声明有关本系列(暂时计划写系列,希望是比较完整性的文章,但世事难料,不敢保证,(*^__^*))可能有些内容翻译或摘自网络,如有侵犯你 的版权,请联系我,我会最快时间内进行改写或纠正。闲话不多说,我们来看一下正题,首先当然是建立一个MVC项目。打开VS11,可以从Win8开始页面 的Metro程序格中打开,也可以到你的文件夹中寻找,不过我的已经把他固定在了任务栏里了。

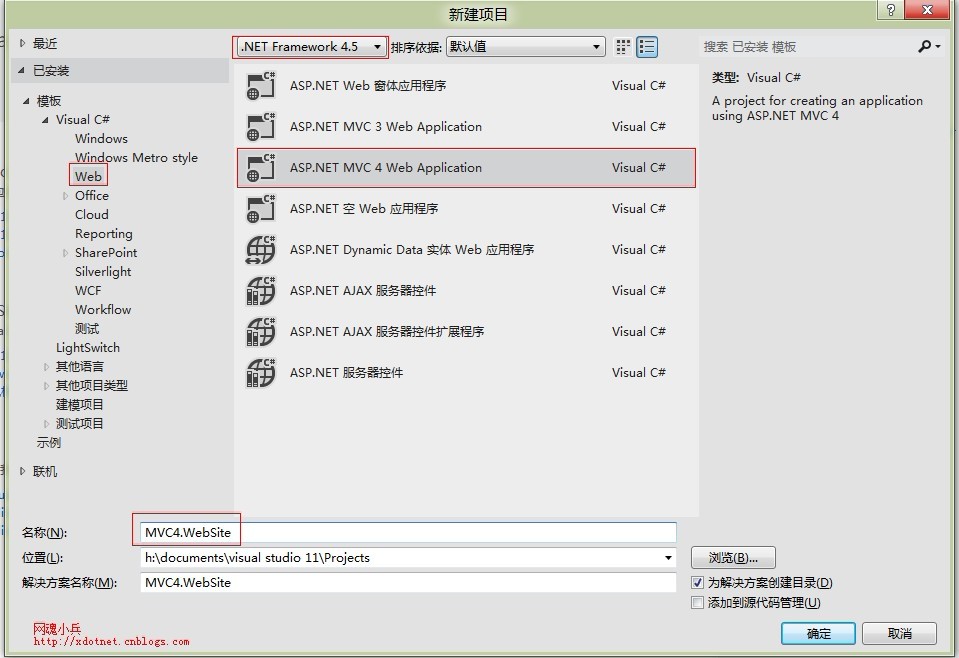
这个没有什么区别,和VS2010一样,选择一下MVC Application就可以了。 和ASP.NET MVC3.0相比,多了几个项目,一个是WebAPI,Mobile Application,以及Single Page Application。其他的项目我们先不管,选择Internet Application,由于他使用的是NuGet发布的所以第一次可能创建项目会有点慢,不过没关系,以后就不会了,第一次耐心点。

在VS11中,默认的调试服务器使用的时IIS Express,这个比那个虚拟的好用多了,因为速度快多了,只是个人感觉,不知道各位达人是否有同感呢?我们首先来看一下允许情况,用调试按钮,可以看 到调试按钮下面多了好多个选项?包括你机子所装的所有浏览器和Page Inspector(相当好用的调试工具)。

这里我们选择使用页面调试工具,初次使用我们需要激活一下,其实也就是设置一下Web.config的配置节点,如下图所示,具体修改就是激活一下设计时,可以打开web.config看看就知道了。

运行结果如下图所示,图中也指出了各个窗口相关的内容,让我们可以了解一下页面调试机制和相关功能,从图中可以了解到,屏幕大是有好处的,如果有条件,可以使用两个屏幕,在win8中很容易设置,右边中的“设备”就有第二个屏幕的选项。

相比ASP.NET MVC3.0在4.0中有很多的改变,首先JQuery以及其他的一些脚本版本进行了升级,当然也移除了微软自己的AJAX库。估计是用的人太少了吧,在 页面上多了个“联系我们”,其他没什么改变。但是在代码中有很多的变化,值得我们研究研究,首先让我们来打开Global.asax的代码,可以看到改变 了不少。 1 using System;
其中多了WebAPI节点的路由配置,这是给WebAPI使用的,其中一个可选项的枚举也不同,后面的章节我们会单独来学习WebAPI相关内 容,这里就不多说了。在应用程序启动的方法中,默认的配置了Entity Framework数据库配置实例,这个框架在我们的项目中没有使用到,因为之前我听说性能不能很好。而且他的编程习惯也不适合我,所以就没用他,如果有 人用过他来开发企业网站或软件可以交流交流,传授一下经验。最后一个不同的就是BundleTable的代码,根据我的了解这个主要是用 于WebAPI的优化,也应该属于MVC4.0的新特性,主要是WebAPI在HTTP传输JavaScript和CSS的时候移除一些不必要的空白和字 符和一些最佳优化的性能提升。从他所在的程序集名称也可以看出是属于性能优化方面的,而且是MVC4.0的时候才有的。
打 开布局页面我们会发现,URL路径转换也改变了使用的是 System.Web.Optimization.BundleTable.Bundles.ResolveBundleUrl方法,而不是使用 Url.Content了,当然也可以使用,可能那个性能会比较优化,这个需要等待进一步的证实。如果我们修改了Page Inspector所涉及的页面内容,他就会有提示是否需要刷新流量页面,点击有就可以对其直接显示,如下图。

还 有一大改进就是已经使用HTML5来进行布局了,一般使用FireFox和Chrome的人都会与时俱进,可是IE6的用户量也是相当庞大的一个数据量, 所以我们希望"Modernizr"能够帮助我们使用HTML5的威力。这一篇文章主要是对ASP.NET MVC4.0一个认识,以及对VS11的一个认识,虽然VS11得界面很丑,但是功能确实很先进。

关于作者:网魂小兵
文章出处:
本文可以随意转载,摘抄等非商业用途。
为了尊重作者成果,在转载和摘抄的时候请留下作者名称和出处。